SyntaxHighlighter Kullanımı (Sayfa İçinde Kod Satırı Gösterme)

Eğer bir websiteniz varsa yazılım ile ilgili makale yazdığınız zaman sayfa içinde kod satırları göstermeniz gerekebilir işte bu makalede sayfa içinde kod satırlarını nasıl düzenli bir şekilde gösterebileceğimize bakacağız. Öncelikle buraya tıklayarak program için gerekli dökümanları indiriniz.
İndex.html dosyasına sağ tıklayarak not defteriyle birlikte açalım aşağıdaki kodlar karşınıza çıkacaktır.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <!-- www.esatgozcu.com--> <!-- 06.11.2017--> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <script type="text/javascript" src="scripts/XRegExp.js"></script> <script type="text/javascript" src="scripts/shCore.js"></script> <script type="text/javascript" src="scripts/shBrushPython.js"></script> <!--Pythonu kullanabilimek için dosya yolunu giriyoruz--> <link type="text/css" rel="stylesheet" href="styles/shCore.css"/> <!--styles klasöründen istediğiniz temayı seçebilirsiniz--> <link type="text/css" rel="Stylesheet" href="styles/shThemeDefault.css" /> <!--styles klasöründen istediğiniz temayı seçebilirsiniz--> <script type="text/javascript">SyntaxHighlighter.all();</script> </head> <body> <!-- Python Programlama dili için kullanılacak kodlar--> <script type="syntaxhighlighter" class="brush: py;"> if a=0: print("") </script> </body> </html> |
Kodları çalıştırdığınız zaman python programalama dilinin kodlarını göreceksiniz şimdi de bir örnek daha gösterip başka programlama dilleri için nasıl revize edebileceğimize bakalım.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
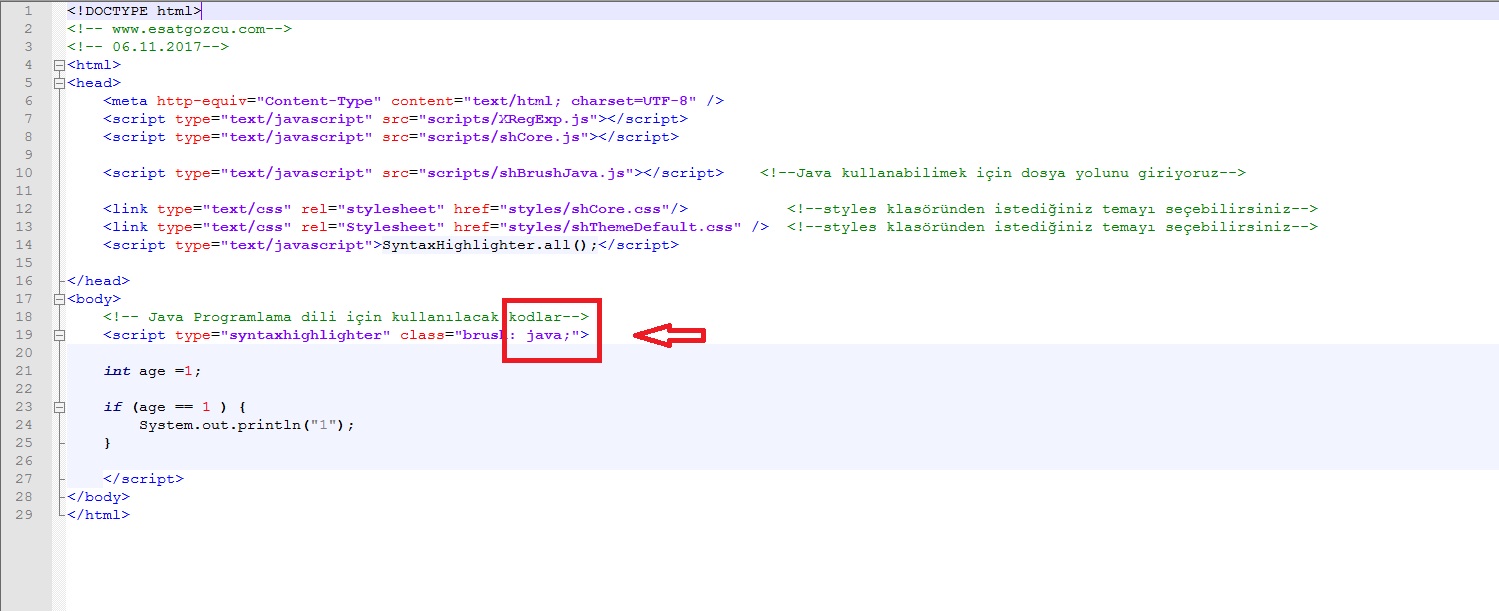
<!DOCTYPE html> <!-- www.esatgozcu.com--> <!-- 06.11.2017--> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <script type="text/javascript" src="scripts/XRegExp.js"></script> <script type="text/javascript" src="scripts/shCore.js"></script> <script type="text/javascript" src="scripts/shBrushJava.js"></script> <!--Java kullanabilimek için dosya yolunu giriyoruz--> <link type="text/css" rel="stylesheet" href="styles/shCore.css"/> <!--styles klasöründen istediğiniz temayı seçebilirsiniz--> <link type="text/css" rel="Stylesheet" href="styles/shThemeDefault.css" /> <!--styles klasöründen istediğiniz temayı seçebilirsiniz--> <script type="text/javascript">SyntaxHighlighter.all();</script> </head> <body> <!-- Java Programlama dili için kullanılacak kodlar--> <script type="syntaxhighlighter" class="brush: java;"> int age =1; if (age == 1 ) { System.out.println("1"); } </script> </body> </html> |
Bu kodları çalıştırdığınız zamanda Java dilinin kodlarını göreceksiniz. Şimdi aklınıza bir soru işareti takılmış olabilir aşağıdaki resimde dikdörtgen içine alınmış alana neye göre kısaltma adını gireceğimiz.
Aşağıdaki resimde çerçeveye alınmış kısımda pythonun kısaltması py olarak alınmış bu kısaltmalar her programlama dili için farklı tanımlanmış bunu öğrenmek için scripts klasöründen istediğiniz programlama diline sağ tıklayıp not defteri ile birlikte açın aşağıdaki resimde gösterilen yerdeki istediğiniz herhangi bir kısaltmayı yazabilirsiniz.
İndex dosyasının doğru şekilde çalışabilmesi için styles ve scripts klasörleri aynı dizinde bulunması gereklidir eğer farklı yerlerde olmasını istiyorsanız src=”” kısmına dosyanın yolunu değiştirip yeni dosya yolunu yazmanız yeterli olacaktır.